It is always a challenge to work on a project where technologies are determined before a designer had an opportunity of an insight.
However, such predetermined conditions come with a hidden, most valuable gift of learning through challenges that will most certainly occur. This is where your skills and ability to adapt and develop show the most.
Here is the story about my ups and downs while working on a large project based on Material Design.
“Sometimes you win, sometimes you (lose) learn.”
Cristina Pagnoncelli
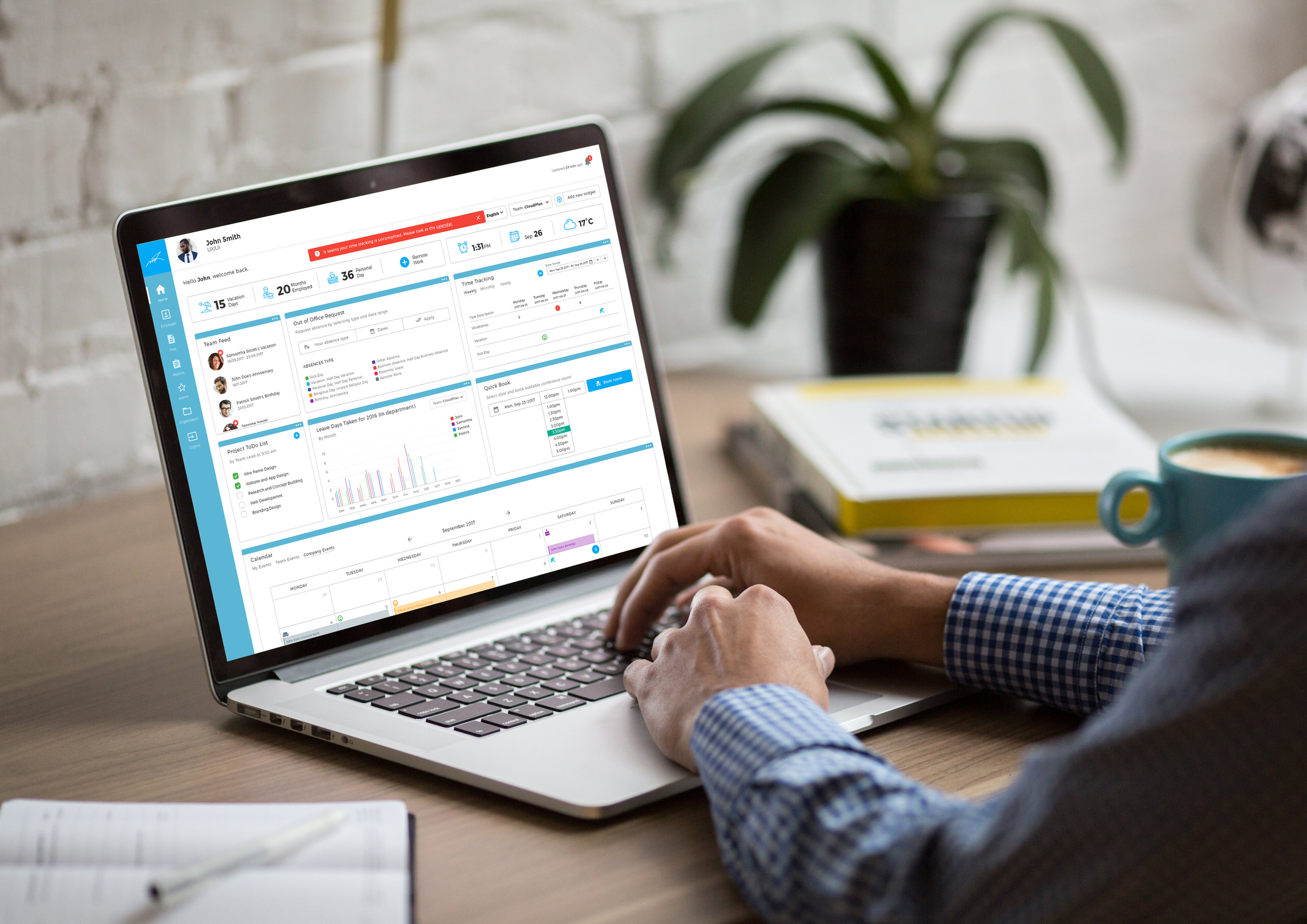
Project
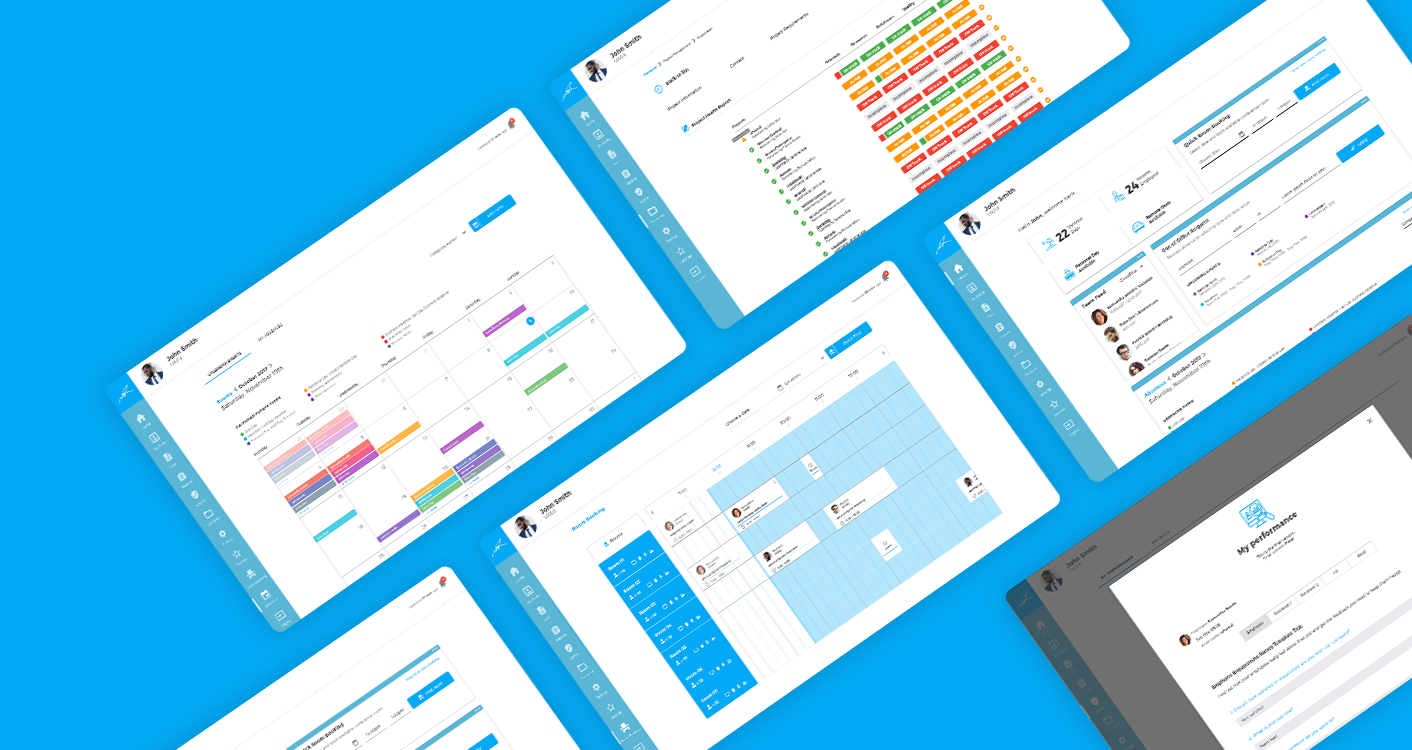
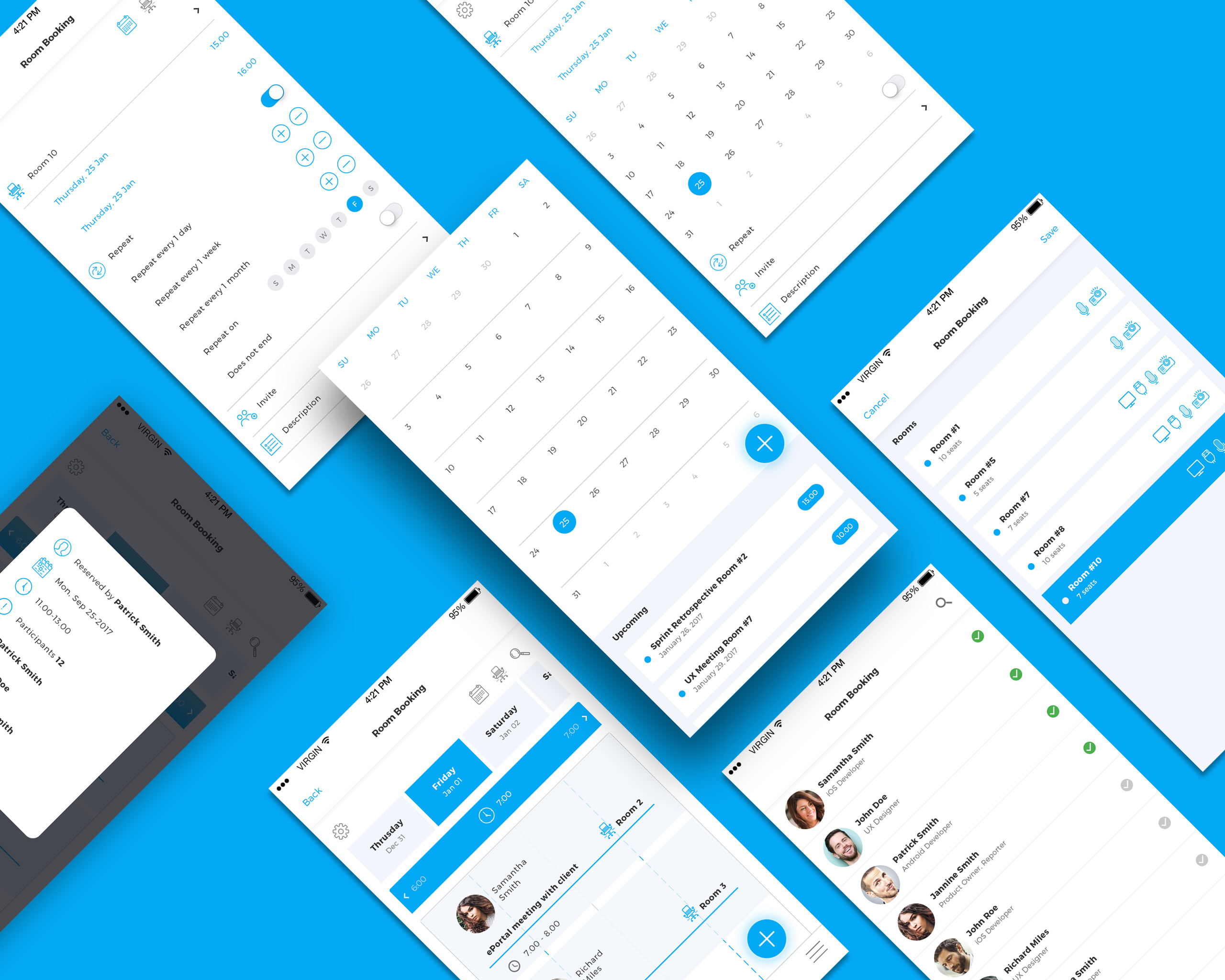
The client required an HR tool to manage employees portfolios, skills and competence assessments, reviews, goal setting and tracking, self-appraisals, performance reports, and general 360-feedback. Additionally, the solution had to provide a conference room booking, calendar facility, as well as various integrations with external tools.
Naturally, the main requirement was for the solution to be intuitive and user-friendly, and the one that will stand out from anything currently available in the marketplace.
The challenge: Material Design had to be used since the whole architecture was already defined and the development was in progress.
Task
UX and UI for mobile and web app (iOS and Android)
Target users
Employees, management, HR department
Desired UX outcomes
– usability: the app is logical and easy to use
– utility: the app provides useful content and solves user problems, improves workplace organization and efficiency
– accessibility: the app is convenient, centralized employees data and files
– desirability: the app is intuitive and problem-solving, focused on employees
Technologies stack
Angular 5
Material design
.Net WebApi

The (designer) journey
As designers out there will surely agree, working on enterprise solutions brings about numerous challenges to providing optimal design, primarily because of the complexity of the solution itself and its many modules. On the one hand, there was the employee side of the platform that had to be designed, while on the other, there needed to be an equally user-friendly design for the admin side. Both had to have easy-to-use clear navigation and naturally, provide a simple user experience.
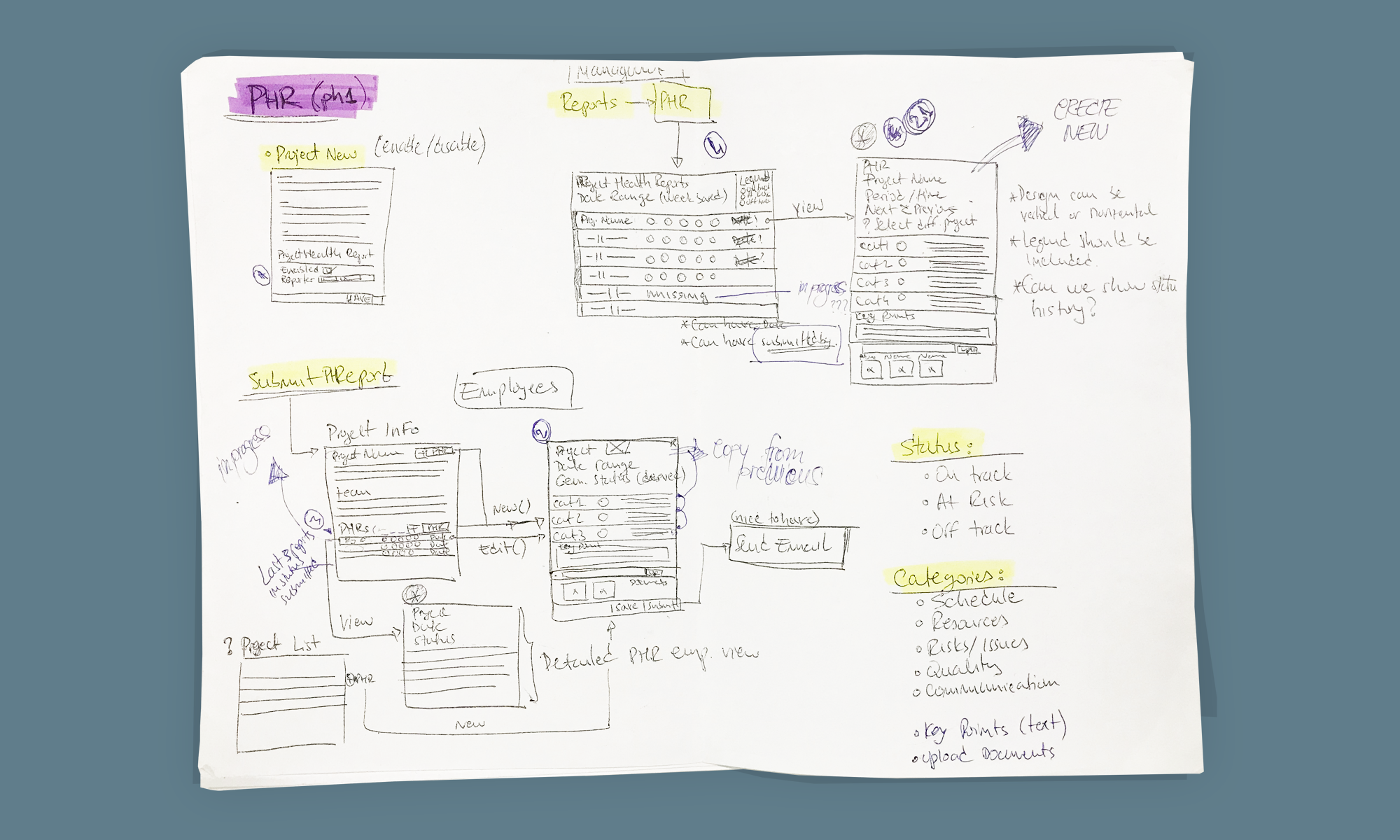
First step: drawing wireframes;
Delivery deadline: too short to state here!
As the picture below shows, we revert to pen and paper when defining flows. This effective “oldschool” method always sparks a creative discussion and ultimately saves time.
The (designer) obstacles
Speaking about Material Design can sometimes sound like a trap when you have tight deadlines, but there is one paramount thing that trumps all other obstacles, and that is the challenge of navigating the development team away from reusing the existing UI components. It is understandable why they prefer this easy way out: it saves time, but doing so can actually be a really bad choice for the end solution.
The extra work when overriding the css styles with new UI pays off in many ways the dev team might not even see at first. The solution will look and feel better, be more trendy, enhance the overall app performance, and ultimately, it will wow both the client and users. Users enjoy using beautiful, easy-to-use apps, so the effort of sticking it out with the dev team should be “a must” for every designer. In the end, if you pick your battles right and are persuasive enough, you will be happy with what you have accomplished. So will everybody else, believe me.
Another trap with Material Design is that you can easily get caught in a monotonous process.
I kept asking myself:how do I overcome this kind of obstacle?
The most reasonable answer was to try and work as closely as possible with the developers in order to find and create as many opportunities as possible for squeezing in a more appealing UI detail here and there, and to make sure we are all synced.
Ace in my sleeve
Working in a pretty big company, I had the liberty of consulting with fellow UX designers. This definitely helped me with clearing the uncertainties, and getting objective, fresh advice from a professional who is not engrossed in the project itself. Outside perspective is always most welcome!
Also, when more designers agree on a change that needs to be made and present the case together, the development team is more willing to listen.
The Recap
Material Design can be very tricky if you have a development team who is not willing to listen and make design changes and enhancements. However, when you have a fantastic development team willing to make components from scratch, you will surely be winning the Material Design game.
Although Material Design technology provides ready-to-use components, it does not need to affect designers creativity because with a great development team, you can create amazing workflows, and your team, as well as your client, will be proud of the solution you design.