Whether you re building a website for the first time or you re opting for a better version of the current one, the process is pretty much the same; you have to put serious hours into brainstorming, researching, analyzing your audience, etc.
No matter who your audience is though, there are some things that are universal when it comes to user expectations:
- they want to be visually pleased (browsing needs to be enjoyable)
- user journey needs to be as simple as possible (user should not at any point feel lost or struggling to find their way around)
- they want information/service fast (remove all the unnecessary noise and focus on essential features and messaging)
An example: Mistral website development process
We at Mistral planned to roll out a new website for our 10th anniversary (2020). We already had a nice website people liked and visited regularly, but after many years, it just became less exciting.
New design trends came to light, the company itself evolved drastically, so the option of simple editing or refreshing the current page would require as much effort as building a new one.
Fresh starts are always the best choice if you can afford them.
Here is the process flow, in short:
- The marketing team recognized the need for developing a new website
- One person from the team was chosen to drive the process
- After a deep assessment of the current page and the company goals, my marketing colleague mapped out all the important features on a piece of paper before reaching out to me
- The skeleton of the page was put into wireframes. We used Google Drive for collaboration (one master folder containing subfolders representing menu tabs)
- I was experimenting with the mockups while my colleague was developing content
- We had frequent sync meetings (both long and short-form) in order to stay on the same path, every step of the way
- Once we agreed on the layout and the design, the content was added and the testing began
- After sorting out all the small issues, we were ready for the release
- We used the fantastic Hotjar tool to track user behavior and do further adjustments on the site
- Optimization is still in process, as any good website is never truly done
Here is the process in detail:
Planning and preparation
Before any design or content work was done, we naturally had to define the website goals. Mistral is a development center within the parent company, Maestral, so the main goals of our website are:
- to inform people about our culture, way of work, perks, technologies we work with, events, and community in order to attract potential employees
- to promote an internal training program for young talents called “Gigi School of Coding”
We wanted to make a logical structure that is easy to navigate and simple enough, yet interesting and rich in content. With a skilled content writer and many materials (like images, videos, elements) already in stock, we were off to a good start.
It is crucial to understand the vibe you want your page to have during the planning and preparation phase, and maybe even find an existing cool website as a main source of inspiration.
Design
Elements, fonts, selected colors, icons, shapes they all need to be aligned and compatible. Once you lay out the rules, stick to them. You want your page to be consistent. The same goes for videos and images stick to a certain style.
A set of rules you create at the beginning is called a Style Guide. I started working on it as soon as we were done with the planning. We wanted the website to be modern, fun, and professional at the same time, which was a pretty hard task.
Starting with colors, I used Mistral s color palette and added a couple of new colors to the mix, all of which are symbolically linked with our anniversary.
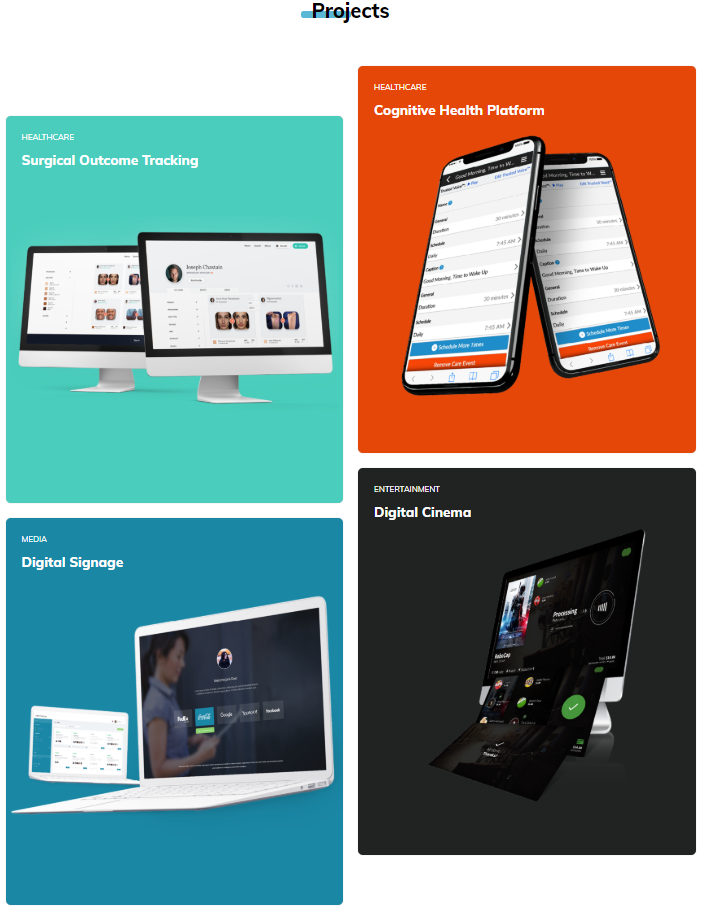
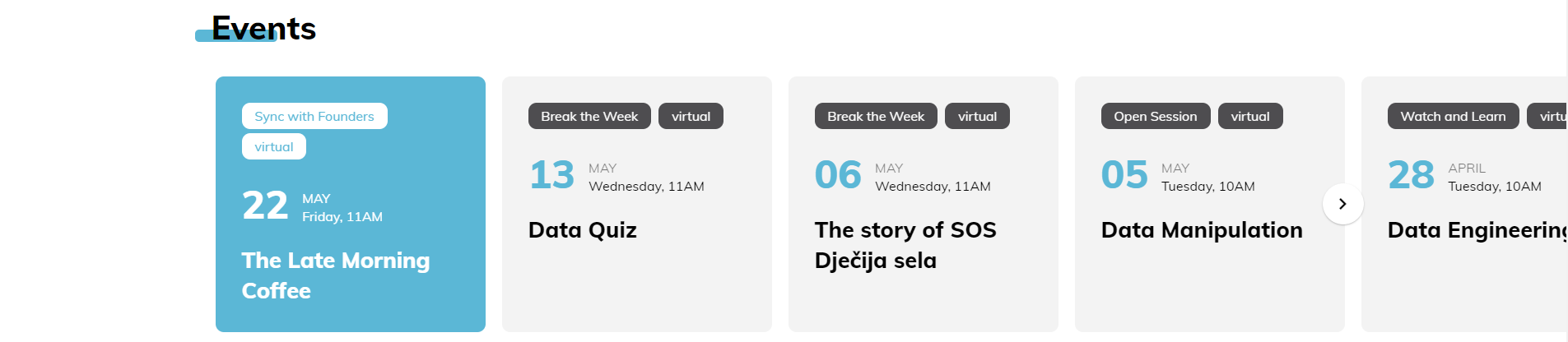
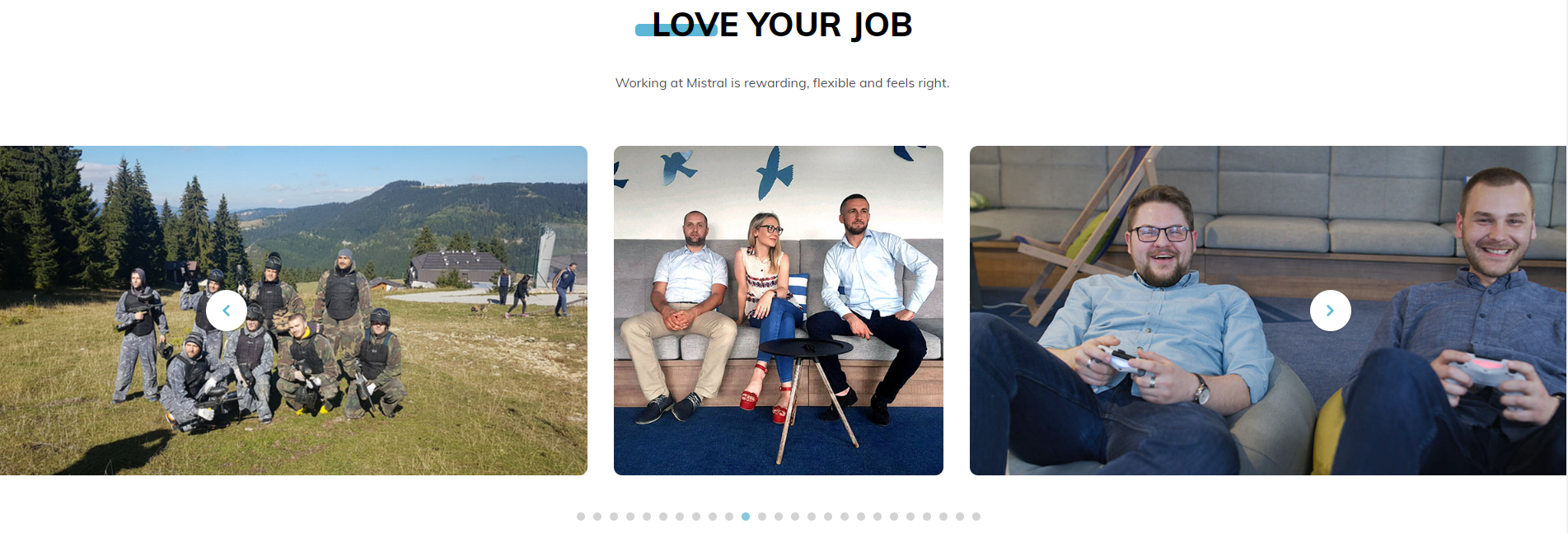
One of the strangest elements in the style guide were titles. They were not ordinary, but everyone fell in love with them eventually. By using such a simple element behind the title, a possibility to reuse the same style on many other components emerged.
One of those components are the icons. With similar styling as titles, the icon library can be easily expanded and reused.
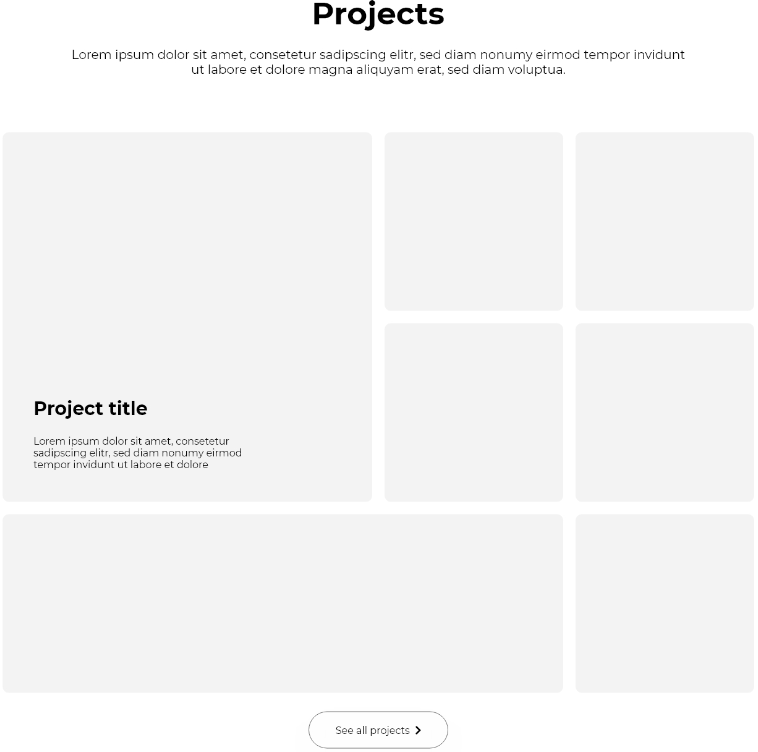
The next step was sketching wireframes and visualizing the structure. With good wireframes, it is easy to create high fidelity mockups later on. I wanted to create a modular design where different components would be independent of the page and each other. I will explain the reason for this below.
The components themselves went through a lot of changes and tweaks after discussing and testing them in detail.
Each individual component needed to be beautiful and different, but still reusable and traditional at the same time.

After testing, tweaking, and adjusting the components, we had a rich prototype of the website. With the prototype ready, I reached out to my UX/UI colleagues for some feedback and advice.
They were very positive about the work done and gave me fantastic advice on improving the usability of components.

Development
With a finished website prototype, I entered the development phase. We needed a strong, fully customizable, and editable platform.
These characteristics were of high importance for smooth marketing operations. Developing an easily customizable and editable platform allows the team to be as independent of developers as possible when it comes to website edits.
We chose to go with WordPress CMS since I have a lot of experience with it and it would allow us to build a website that checks all the boxes.
Although a lot of people think WordPress is extinct and outdated, it is still one of the most powerful CMS solutions, which powers 35% of the web. Considering thousands of developers are still working on it, I am sure it has a bright future ahead.
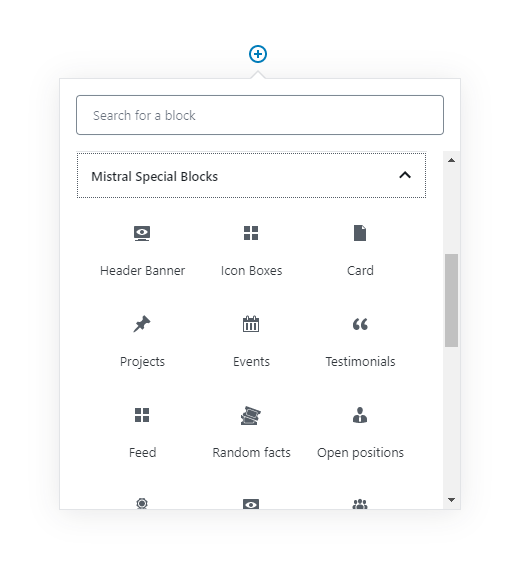
With the recent WordPress update, the new Gutenberg editor was rolled out. It uses awesome reusable components called Gutenberg blocks. Combine that with Advanced Custom Fields plugin, and you get a very powerful environment where anything is possible.
After defining global WP settings, styles, and components, I started creating individual components as custom Gutenberg blocks. Each component has its own styling and functionalities that are independent of each other.
By creating components one by one, different problems and obstacles arose. When they weren t frustrating, they were very fun to overcome, and I ve learned a lot by solving them.
The biggest obstacle
All community blog posts get originally posted on our parent company website (Maestral). It would be ridiculous to have to manually copy and paste all the blogs and have duplicated content as a result. We simply wanted to stream/display/mirror the blogs on the Mistral website.
One of the best ways to do that was using the WP Rest API for getting posts remotely and displaying them as native. This way had its own problems, but that is a story for another time. What is important is that it was the best fitting solution for our problem.
Testing and optimizing
Once the development started, our QA colleague onboarded the team to ensure all quality standards are met.
One of the biggest challenges in this area were load speed and responsiveness. No matter how many optimizations we implemented and how much attention we put into details, tests just didn t give the results we aimed for.
Here is where the company DevOps team entered the stage and helped by providing CDN support, which really made a huge difference with loading time. Speed and optimization is a delicate and ongoing task with no end date.
The Result
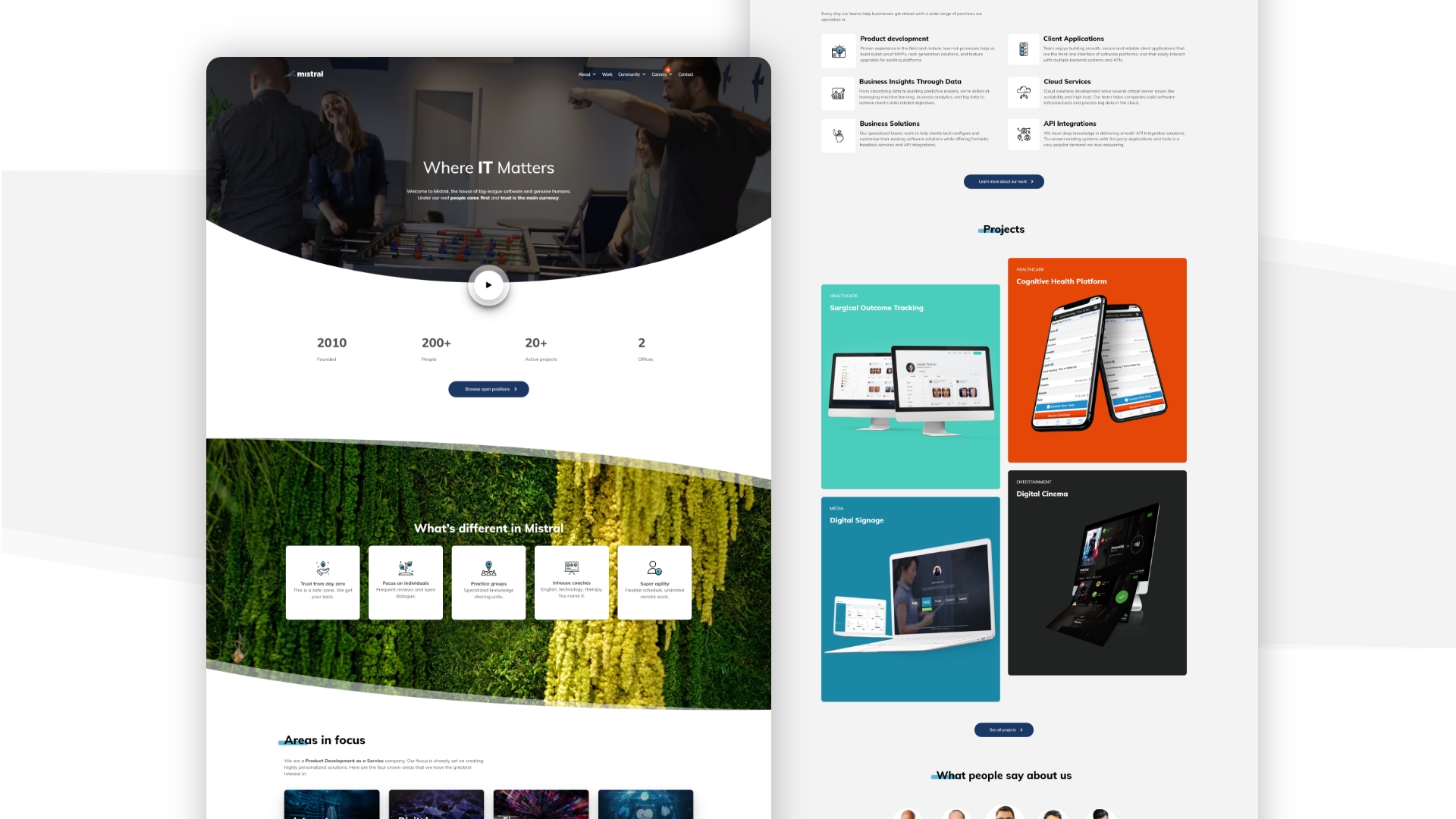
After countless hours of work, enjoyment, and frustration, it was great to finally see the final result. It was definitely worth all our time.
I must say a huge thanks!!! to all the people who were involved in the project.
You can visit the website on this link and let us know what you think.
If you have any comments, questions, or opinions, feel free to send an email to: emirdu@mistral.ba or contact us through the contact page, We are always up for feedback!
Cheers 🙂