What does it mean to work with the design systems and how creating one helped build mobile experience for Sarajevo Food Dictionary.

Maestral Solutions gladly supports innovative ideas and startups. Such partnership was made with a local startup from Sarajevo, Bosnia and Herzegovina, called Sarajevo Food Dictionary(SFD). SFD is the first and only culinary guide through Sarajevo.
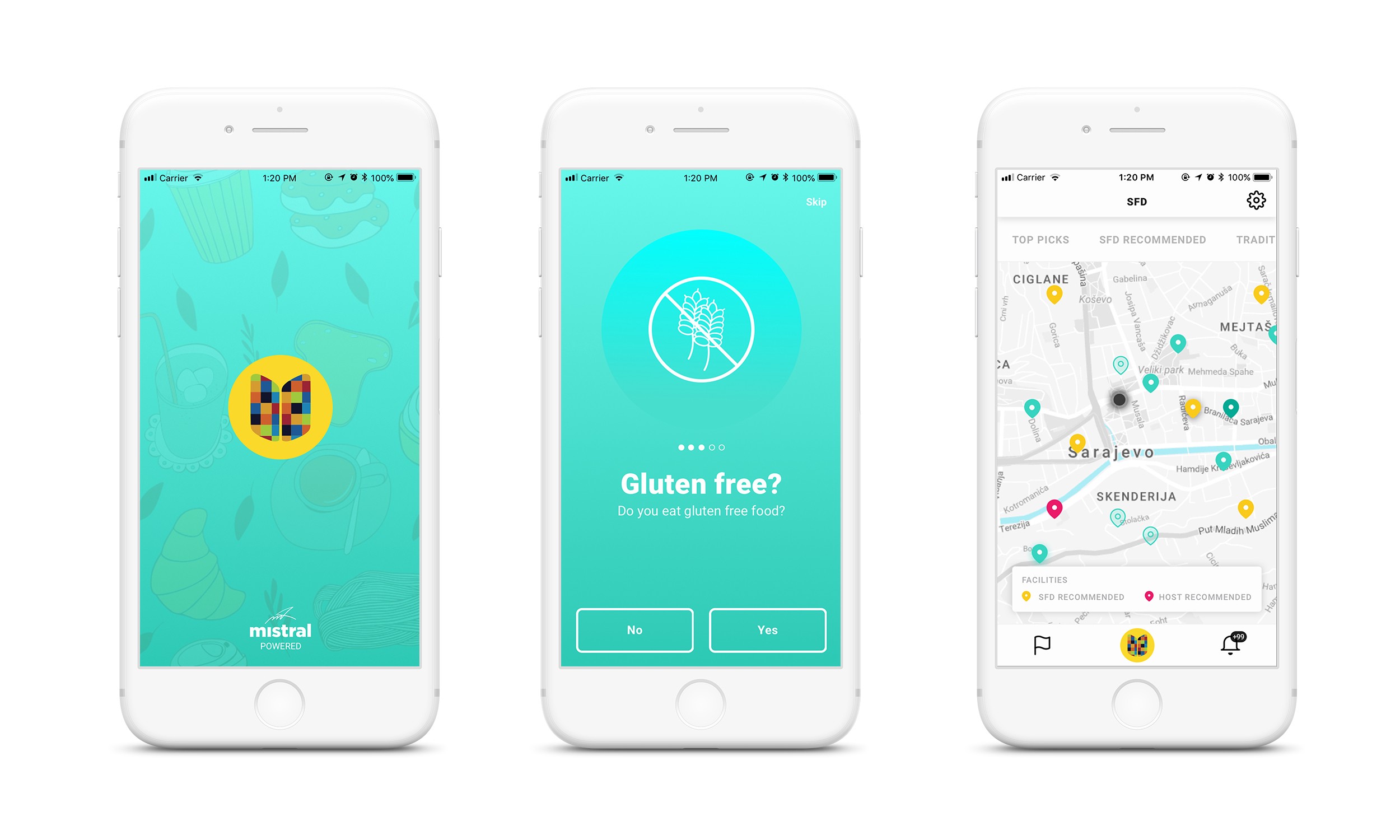
The product is originally designed as an alphabet displaying all meals and food offerings that can be found in Sarajevo. When SFD reached out to Maestral in order to design and create a mobile experience, the project was already providing web experience as a WordPress website.
When discussing what the mobile experience for Sarajevo Food Dictionary should look like, several product and technology related key parameters were defined:
- The app should be available for both iOS and Android and built with React Native
- Mobile experience should focus more on the map and navigation context rather than an alphabetical search
- Users should be able to select a specific location and get relevant information about that specific site and meals that are offered
- The app should be multilingual, supporting 4 languages: Bosnian, English, Turkish and Arabic
- And finally, the app should offer the offline mode possibility.

The planned date for the first app release was end of June, before the beginning of the tourist season in Sarajevo. Taking into consideration the tight deadline and the fact that SFD did not have many defined digital brand and visual guidelines, we decided to implement the Design System.
The decision for implementing the Design System for Sarajevo Food Dictionary was based on the following reasons and benefits:
A well defined design system enables the creation of platform agnostic UI
Implementing the Design System enhances the solution modularity and components reusability
It is easier to maintain and track design-development changes
A well defined design system is definitive source of truth for all people included in the product development process
It helps clearly articulate the brand message, guidelines and visual identity
It can serve as uniform and clear design language
In order to define and create new design system for SFD the four main steps were:
Step 1: Analysis ÔÇö Brand Image and Visual Design
Sarajevo Food Dictionary had only two main logo variants that they have used in print and on the web. The brand image was not well defined and the client only had a general idea of the colors: yellow as a must and other vibrant colors.
Step 2: Visual Language Design
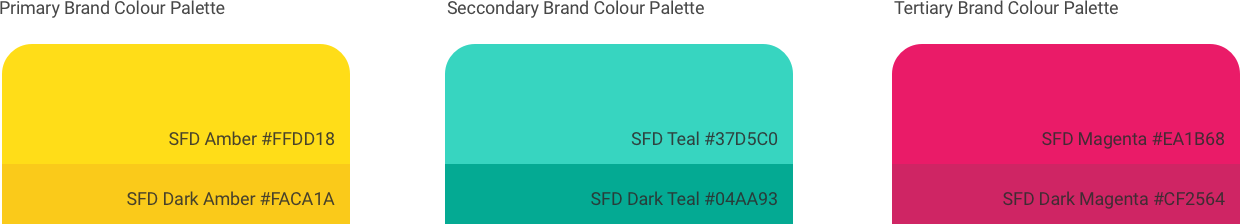
Colors
After the extensive briefing with the SFD founder we opted for 3 main brand colors: yellow, teal and magenta. The base monochrome palette with 5 shades was also defined along with the 2 primary gradients (teal and yellow).
The main rules and principles for colors were that the contrast ratio should be 4:5:1, the number of the colors and shades should not be too big and most importantly; the main color function was to emphasize the actions and help accessibility.
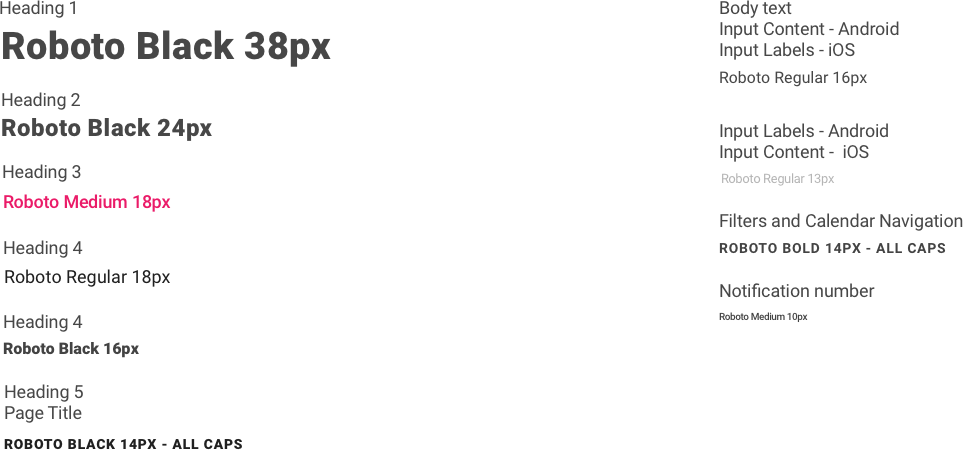
Typography
As for the typography and due to the uniformity and multi-language support (including the Arabic language) we chose to use the open source Google Roboto font.
Generic parameters
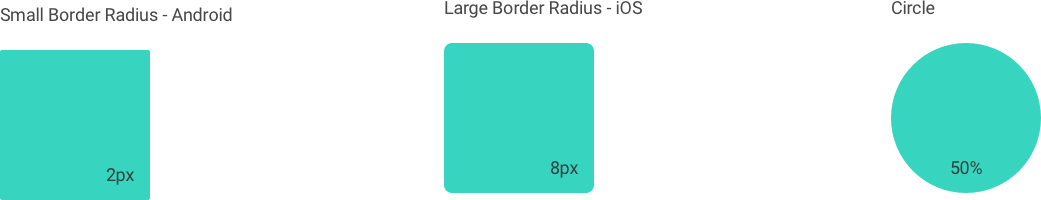
Generic parameters were defined to support the layout, sizing, paddings, margins, radiuses, shadows and units.
Icons
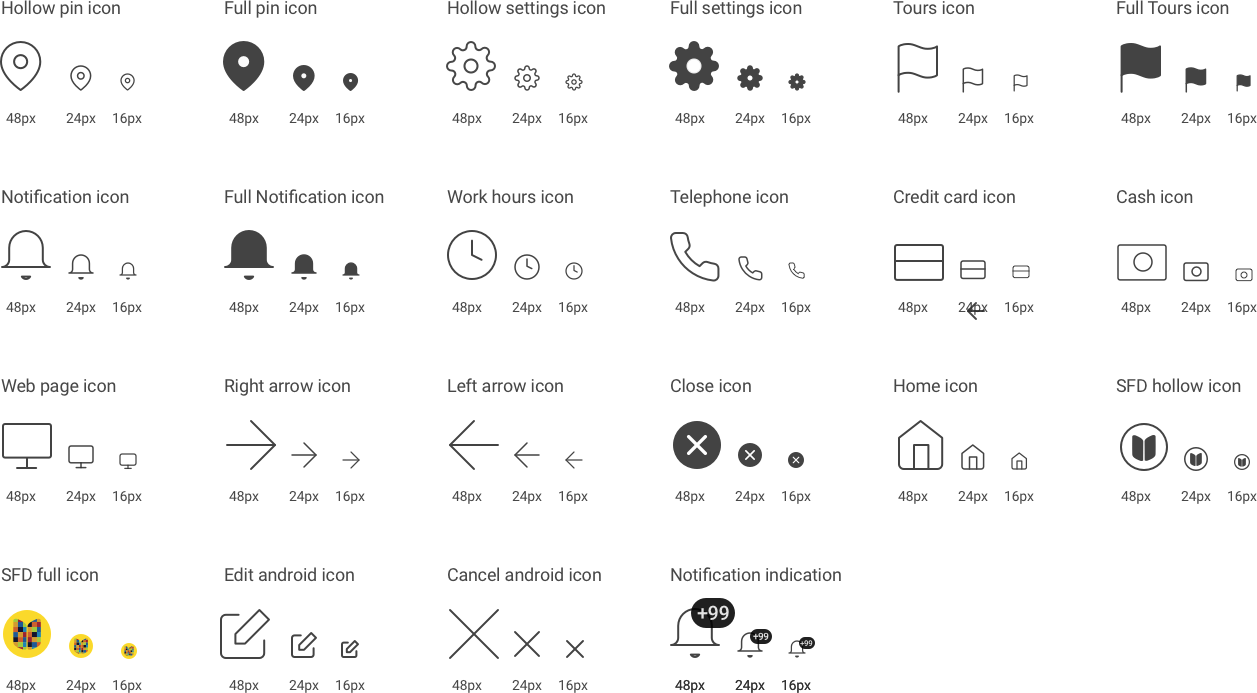
The icons library was defined to support the navigation and content patterns and accessibility. The icons used to create the SFD icon library are Feather Icons.
Step 3: Components Design
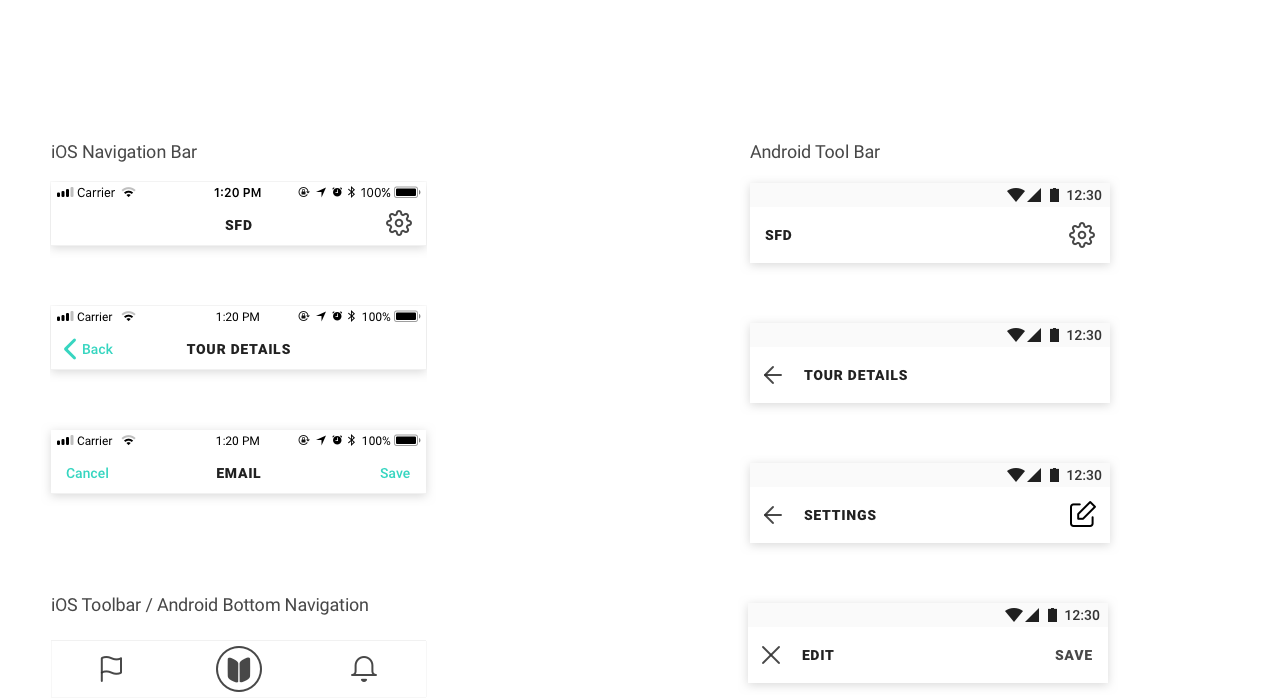
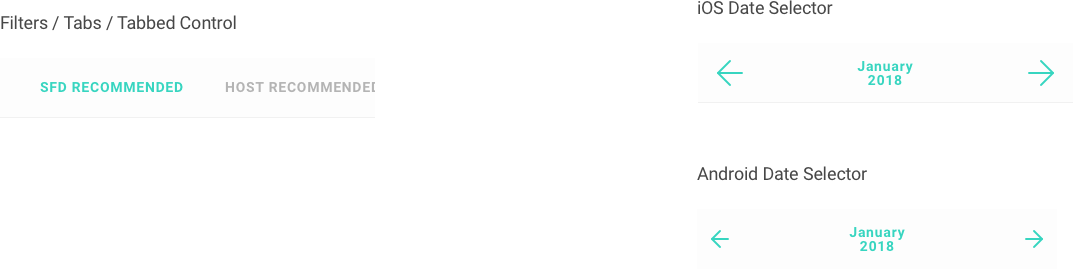
Navigation
Since React Native was used to develop the mobile app, the concept of components was adopted when defining this Design System. The main navigation components follow the native GUI guidelines both for Android and iOS.
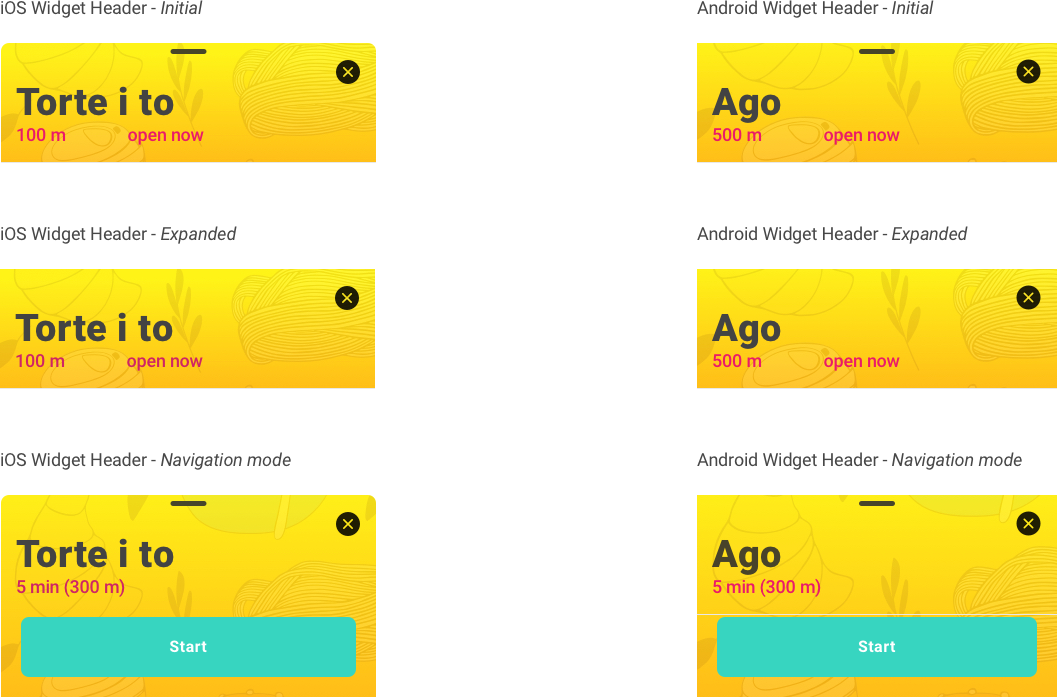
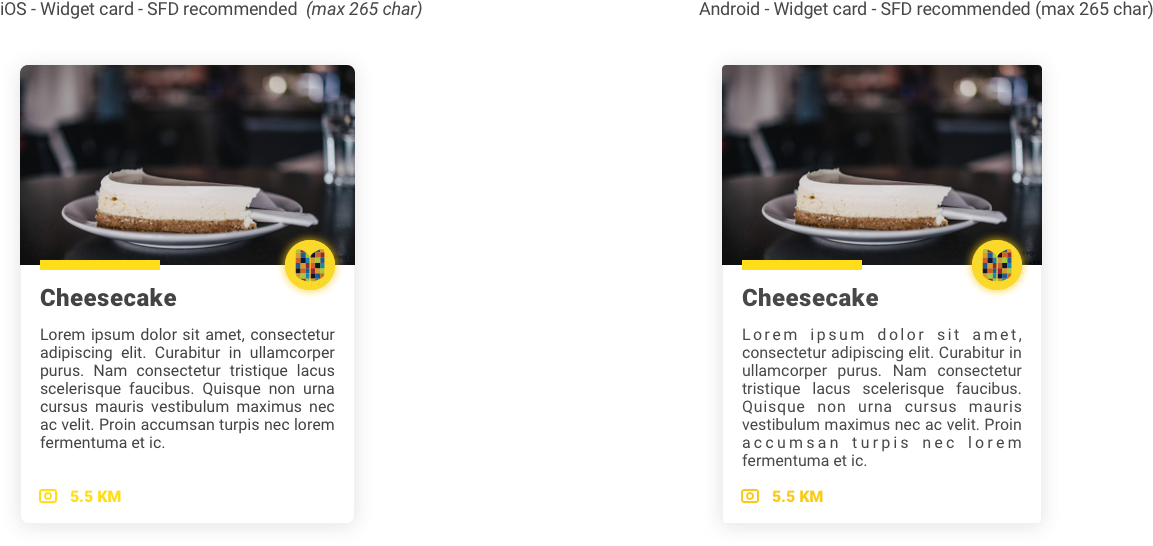
Bottom Sheet (Widget)ÔÇö Product Detail
One of the main features and UX patterns was the introduction of the bottom drawer sheet which displays all relevant data about one specific site. These drawers were designed in a modular way from smaller UI components: headers, content cards, meal cards etc.
Step 4: Documentation
When all of the necessary analysis and design is done, it is very important to store and document the design system to be easily accessible to all project participants. Because
if the design system is well defined and agreed on, it helps produce consistent digital products while articulating the specific brand image and keeping the product user centered.
At the end of the creation process of the SFD design system, and at the finalization of the first app release, we gathered some key takeaways regarding the designs systems and working with them:
If well set and if there is time to analyse and design the system, this is a great way to conduct quality and consistent product design
In order for one design system to be successful and to live, it is important that all people involved in the process are aware of its benefits and possibilities
Design system is something that evolves, grows and changes all the time, but its main purpose should always be to be user friendly
And last but not least for every project to be successful, good teamwork is essential.
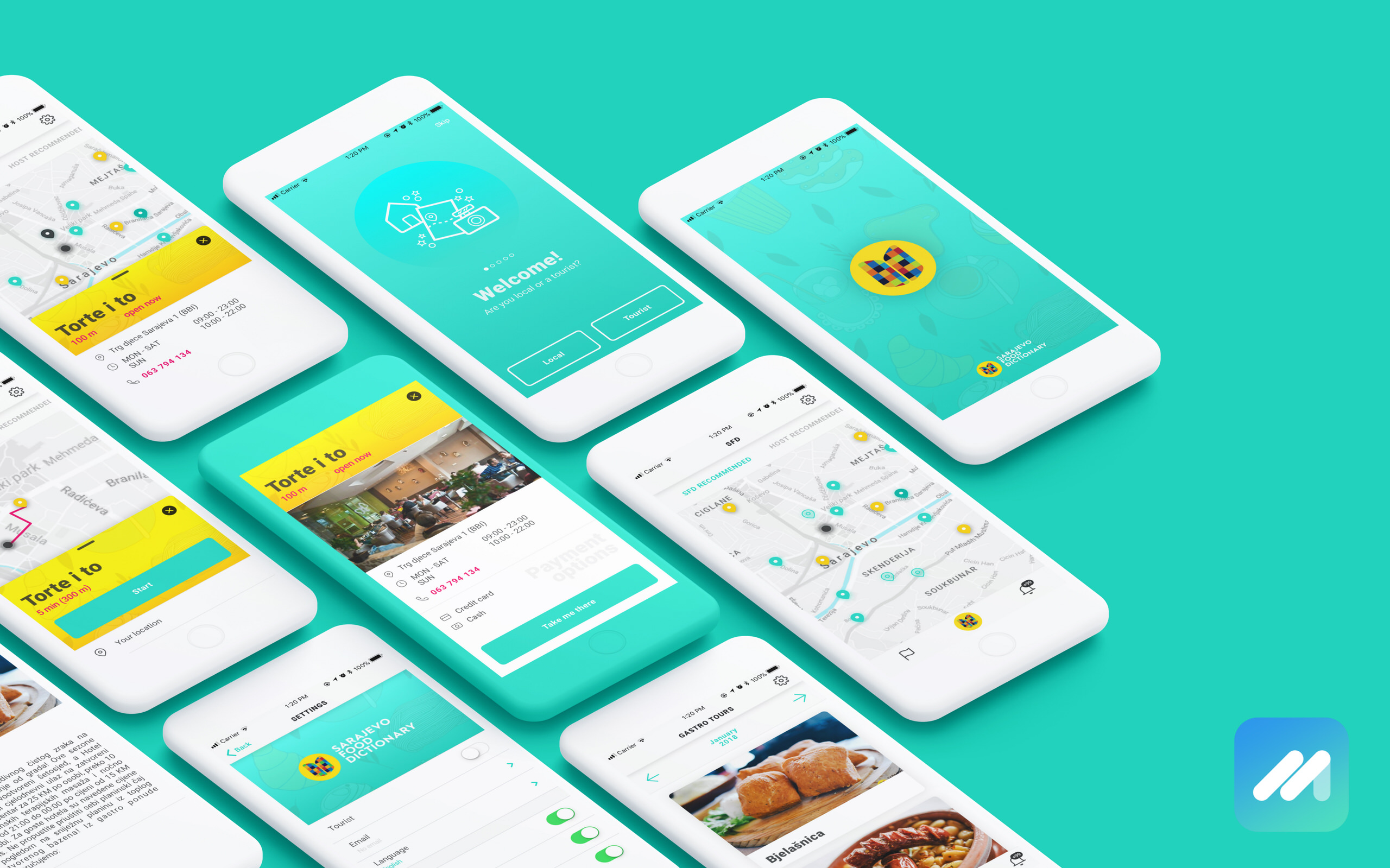
The first official release of the app was on June 27 in the Maestral Solutions Offices and was very well received. The first app release provides relevant culinary content to its users, both local and foreign.
User testing is already been conducted for the first release, so the second release will integrate the feedback and make necessary improvements to the SFD mobile app experience.