
Digital Cinema
Overview/Context
Our client is a global technology company providing innovative solutions for banking, retail, food service and travel. Their cinema suite of applications includes web apps, dashboards, mobile apps, point of sale devices, large interactive displays and more. All these components integrate into a seamless experience for managing, selling and buying movie tickets and products.

Digital Cinema
Overview/Context
Our client is a global technology company providing innovative solutions for banking, retail, food service and travel. Their cinema suite of applications includes web apps, dashboards, mobile apps, point of sale devices, large interactive displays and more. All these components integrate into a seamless experience for managing, selling and buying movie tickets and products.

Solution/Approach
Maestral Solutions developed web apps, mobile apps, kiosk and POS and dashboard.
Web applications offer movie theater chains a one-stop solution for selling tickets online through a simple, brandable interface.
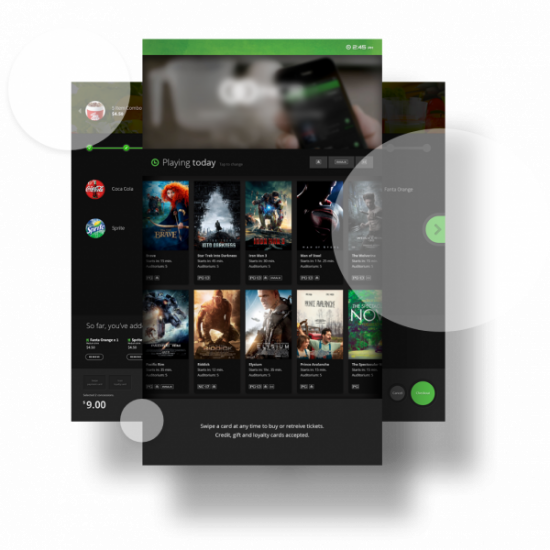
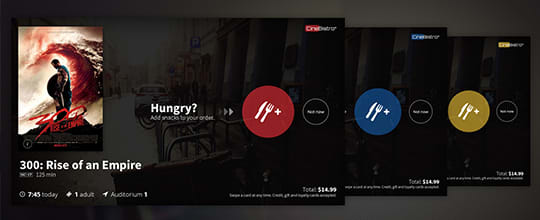
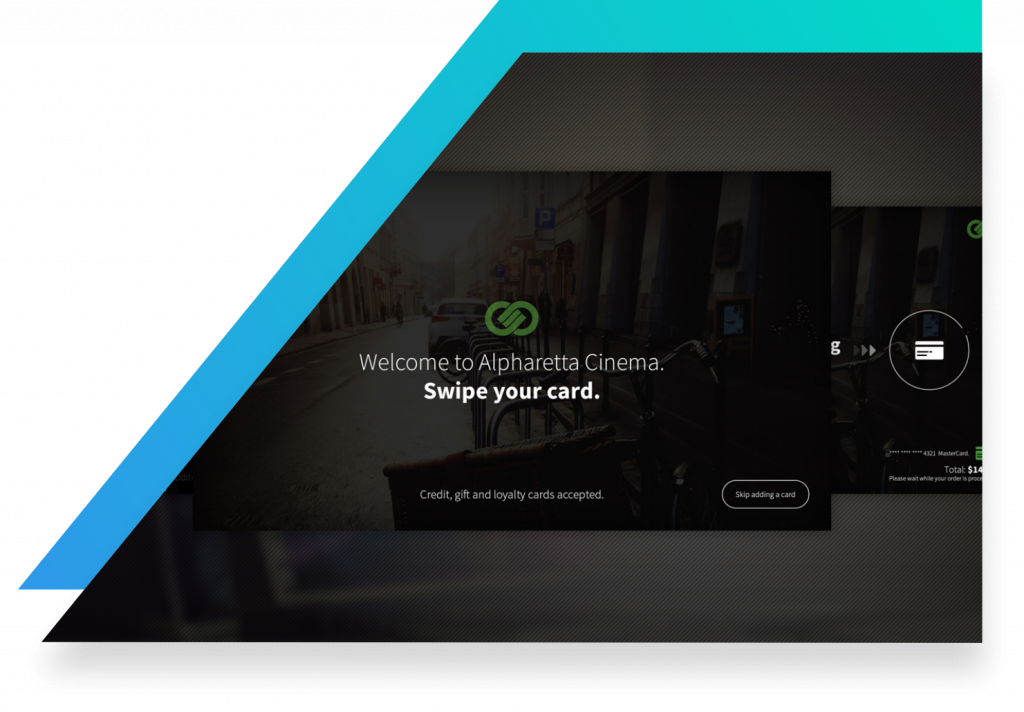
Kiosks enable users to easily purchase and retrieve movie tickets, concessions, and products. There is surprising depth to the UI, which offers card processing at any point in the transactions, a non-intrusive timer for secure wiping of user data, intuitive seat selection and more.
Cinema Mobile Application enables users to reserve, buy and review movie tickets on the go. The app offers advanced features, such as loyalty information, credit card management, seat selection and more.
Point of Sale (POS) software is designed to enable speedy transactions, shorten queues and help the cashiers finalize a sale. POS software uses intuitive UI patterns for quick selection of ticket and product types, managing payment methods and much more. Interactive Customer Display (IDC) works with the point of sale software, on a screen facing the customer to help them track their tickets, discounts and snacks while they’re waiting for their order to be prepared.
CineCentral Dashboard more than just a web dashboard. It is an advanced solution for management of theater chains. From scheduling movie performances to organizing and selling ticket products and designing theater layouts, CineCentral Dashboard offers everything necessary for efficient management.
Technology stack
- JavaScript
- BackboneJS
- Require
- Junction
- Underschore
- RaphaelJS
- Grunt
- Phonegap/Cordova
- .NET/C#
- WebAPI
- POS4NET